 SALE
SALE
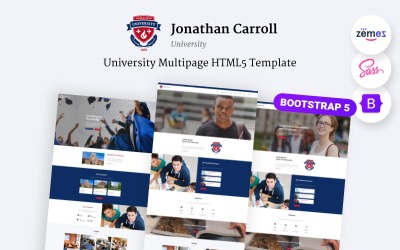
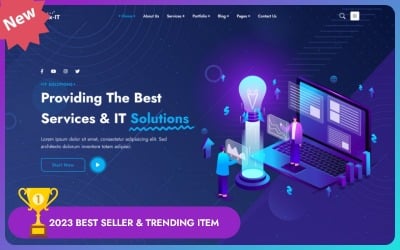
Flex-IT | Üzleti szolgáltatások és informatikai megoldások Többcélú HTML5 reszponzív webhely
 SALE
SALE
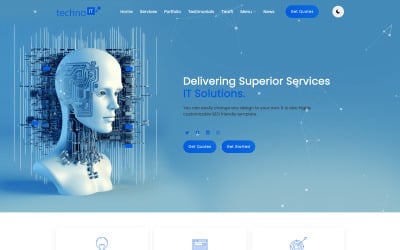
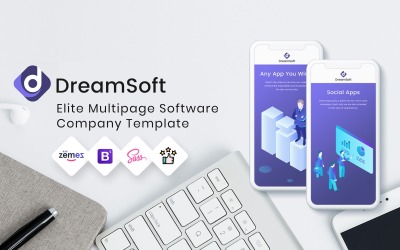
Techvolt – IT szolgáltatások és technológiai megoldások HTML5 reszponzív webhely

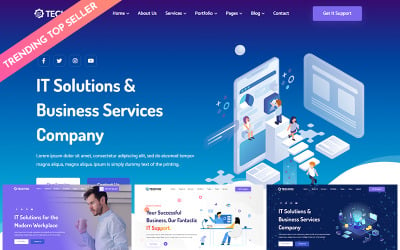
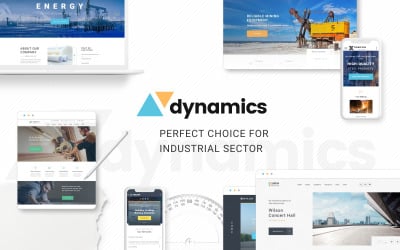
Techida – Üzleti szolgáltató vállalat és informatikai megoldások Többcélú reszponzív webhely
A legjobb reszponzív HTML-sablonok webhelyéhez
A modern technológiák megállás nélkül fejlődnek, és kiigazítják az aktív felhasználók életét. Egészen a közelmúltig a hordozható számítógépek népszerűségük csúcsán voltak. Ezek azonban mára a múlté. Kiváló helyettesítőjük a kompakt és kényelmes okostelefonok, amelyek lehetővé teszik, hogy bármilyen körülmények között online maradjon. Nagyon magas azoknak a száma, akik táblagépet és telefont használnak az internetezéshez . Webhelytervezőként gondoskodnia kell arról, hogy a felhasználóknak ne legyenek problémái, és élvezze a webes erőforrásokkal való foglalkozást. Ebben az esetben a HTML-reszponzív webhelysablonok egy áldásos ajándék az Ön számára.
Ezek a kész témák tökéletes alapot nyújtanak ideális webprojektjéhez, amelyet kód segítségével testreszabhat. Ez a megközelítés lehetővé teszi, hogy ne vesztegessen értékes időt a semmiből történő fejlesztésre, és ugyanakkor webes szakemberek segítsége nélkül is megteheti. Modern dizájnt, csúcsminőségű funkciókat és letisztult kódot kap a sablonokkal. Mi kell még a sikerhez? Természetesen válaszkészség. Az is csatolva van. Minden elem alkalmazkodik az összes eszköz méretéhez, és jól néz ki az okostelefonokon. Szeretne többet megtudni a gyűjtemény HTML-témáival való munkavégzésről? Itt az ideje!
Mit érhet el a HTML reszponzív webhelysablonokkal?
A közelmúltban a reszponzivitás felkapott újdonság volt, amelyet a legtöbb webdizájner követett. Napjainkra ez a funkció olyan szükségletté vált, amely nélkül lehetetlen sikeres webprojektet felépíteni. A gyűjtemény témáinak fejlesztői teljes mértékben osztják ezt az igényt, így biztosítják termékeik alkalmazkodóképességét. Mi a célja az ezzel a funkcióval rendelkező témáknak, és milyen előnyökkel jár ezekből?
Kezdjük az alapokkal. A reszponzív sablonok olyan kialakítások, amelyek alkalmazkodnak a weboldal látogatója által használt eszköz paramétereihez. A lényeg az, hogy egy erőforrás határozza meg az eszköz képernyőjének méretét, és ennek megfelelően módosítja az oldalt. Más szóval, a felhasználó preferenciáira reagál. Ezenkívül egy HTML-termék már tartalmaz adaptív blokkokat, képeket és CSS-médialekérdezéseket. Így nincs szükség több, különböző méretű és paraméterű elrendezés létrehozására. Egyetlen tökéletes dizájnja van, amely alkalmazkodik az ügyfelek kívánságaihoz, és a lehető legjobb módon mutatja be szolgáltatásait.
Természetesen az adaptív webes erőforrások fő előnyei a felszínen rejlenek. A vásárlói hűség növelése, a forgalom javítása és a vállalati bevételek megsokszorozása – mindezek a finomságok egy adaptív projekttel együtt járnak. Ezenkívül a HTML reszponzív webhelysablonokkal a következő előnyöket élvezheti, amelyek elősegítik vállalkozása növekedését:
- könnyen szerkeszthető - ezeknek az elrendezéseknek a testreszabása kevés időt és erőfeszítést igényel, mivel nem kell az elemek megjelenésével babrálni;
- továbbfejlesztett SEO-promóció – a Google előnyben részesíti a reszponzív dizájnt, mivel azok SEO-barátak , és zökkenőmentesen felismerik a HTML-kódot és a tartalmat;
- költségmegtakarítás – ezek a témák hosszú távon pénzt takarítanak meg: nincs szükség további bővítmények vásárlására vagy elrendezések kidolgozására az összes eszköz megfelelő működéséhez.
HTML reszponzív webhelysablonok a Templateog体育首页től - Legjobb szolgáltatások
A modern webfejlesztők mindenféle trükköt bevetnek az ügyfelek figyelmének felkeltésére. Digitális projektjeikben minden csengő és síp van, és lenyűgözi a felhasználókat észbontó mintákkal. Tehát a legjobb eszközökre van szüksége a magas pontszámok eléréséhez és a versenyhez való helytálláshoz. Természetesen ezek az elrendezések ezeket biztosítják Önnek! A témák modern funkciókat tartalmaznak, amelyek lehetővé teszik nagyszerű animációk hozzáadását, webes űrlapok készítését, az oldalak optimalizálását a hirdetésekhez és még sok mást. Íme egy lista a HTML reszponzív webhelysablonok legjobb elemeiről, amelyek az Ön rendelkezésére állnak:
- több "Otthon" elrendezés;
- testreszabható video- és audiolejátszók;
- Lebegő effektusok;
- ragadós menük;
- online csevegések;
- háttérvideók;
- fórumok;
- blog modulok;
- vászonanimációk;
- Parallax hatások;
- lusta terhelés;
- és még sok más.
A projektet díszítő jellemzőken és widgeteken kívül van még néhány, hasonlóan fontos funkció. Biztosítják az erőforrás legjobb tartalmát, nagy teljesítményét és sikeres promócióját. Tekintse meg és alkalmazza őket a gyakorlatban:
- teljesen személyre szabható – a tématervezés nem jelenti a projekt végső megjelenését, mivel az összes elemet, beleértve a színeket, a betűtípusokat és a képeket HTML-kódon keresztül szerkeszti, és megvalósítja az ötleteit;
- teljesítményoptimalizálás – az elrendezések nagymértékben optimalizáltak és hibák nélkül működnek;
- tiszta kód - az összes kód a legújabb szabványok szerint van megírva, és segít a lehető legmagasabb adatbiztonság biztosításában;
- Bootstrap – A HTML reszponzív webhelysablonok kompatibilisek a Bootstrap keretrendszerrel, így könnyebbé válik a felületelemek létrehozása;
- Retina-ready - az elrendezés részletei még iPhone és Mac kijelzőjén is megőrzik fényességüket és tisztaságukat;
- e-kereskedelem – üzemeltethet egy témára épülő online áruházat az összes szükséges kütyüvel és fizetési rendszerrel, és árukat adhat el a világ minden táján;
- megbízható dokumentáció – részletes útmutatást és útmutatást kap, hogy kellemes és kényelmes legyen a termékek kezelése.
Hogyan indíthatunk el tökéletes webprojektet HTML-témákkal?
Egy vonzó és teljesen működőképes erőforrás az online üzleti siker kulcsa. Egy ilyen erőforrás lehetővé teszi szolgáltatásainak bemutatását, árlista létrehozását, a csapattagokról való beszélgetést és pozitív benyomást kelt az ügyfelekben. Hogyan lehet mindezt elhelyezni egy webes forrásban, és hogyan lehet igazán sikeres? Íme néhány tipp az Ön számára:
- Először is ki kell választania a kívánt terméket, és meg kell vásárolnia. Ehhez adja meg preferenciáit a téma kialakításában és funkcionalitásában. Ezután olvassa el a kívánt termék leírását, véleményét és bemutató verzióját, hogy megtudja az összes részletet. Vegye figyelembe, hogy néhány HTML-megoldást ingyenesen letölthet a ONE- ban. Az ügyfelek további szolgáltatásokat is kaphatnak, például a Novi Drag & Drop Builder-jét.
- Találjon ki egy ötletet a projektjéhez. Találj egy rést, amelyben ki szeretnéd fejezni magad. Ezt követően értékelje versenytársa piacát, és határozza meg célközönségét minőségi tartalom, dizájn és stratégiák kidolgozásához.
- Ezután folytassa a HTML-téma testreszabásával. Módosítsa az oldalt, és adja hozzá az összes szükséges összetevőt. Válasszon színek, betűtípusok és képek vonzó kombinációját, amely közvetíti vállalkozása koncepcióját. Ezenkívül készítsen ragyogó és egyedi logót. Canvában vagy Figmában megteheti.
- Töltse fel a weboldalt tartalommal. Adjon hozzá egyedi SEO-optimalizált cikkeket blogjához, hogy izgalmas információkkal szolgálhassa vásárlóit. Töltse ki a galériát projektjei fotóival. Ezenkívül mutasson be tartalmat a cégéről, a munkaidőről és a csapat tagjairól. Kreatívan közelítse meg ezt a feladatot, és kérjen visszajelzést az ügyfelektől!
- Teszteljen mindent, hogy megbizonyosodjon arról, hogy minden megfelelően működik.
Ha nem szeretnél vesződni és a HTML reszponzív webhelysablonod testreszabását a Templateog体育首页 szakembereire bízni – kérjük, nézd meg ezt a linket . Próbáld ki és nézd meg a kiváló minőséget.
HTML reszponzív webhelysablonok GYIK
Miért jobb HTML reszponzív webhelysablonokat használni?
Ezek a témák már tartalmazzák a reszponzív oldalak létrehozásához szükséges összes elemet. Tehát egy teljes értékű weboldalt indít el, vonzó dizájnnal és hibamentes működéssel.
Befolyásolják a reszponzív HTML-sablonok a SEO helyezést?
Csinálják. Egy reszponzív webhely jobb SEO-rangsorral rendelkezik.
Hogyan válasszunk HTML reszponzív webhelysablonokat?
Fontolja meg a keresőmező használatát, hogy megtalálja a feltételeknek megfelelő sablont. Ne felejtse el ellenőrizni a funkciók listáját. Ha az Ön weboldala az utazásról szól, akkor olyan elemekre van szüksége, mint a galériák. Ha projektje a gazdaságról szól, keressen olyan témát, amely diagramokat és grafikonokat tartalmaz. Egyes elrendezések videoháttér funkcióval rendelkeznek, amely modern megjelenést kölcsönöz webhelyének.
Ki segíthet abban, hogy a reszponzív HTML-sablonok alapján a webhelyet tartalommal, például cikkekkel töltse fel?
Kérjük, vegye fontolóra a Templateog体育首页 webhelytartalom-író szolgáltatás kérését. A legjobb szakemberek kiváló minőségű, egyedi tartalmat biztosítanak Önnek, amely javítja SEO rangsorolását